Dans le monde numérique actuel, la vitesse et l'efficacité d'un site web ne sont pas seulement des avantages, elles sont essentielles. Optimiser les performances de votre site web peut avoir un impact significatif sur son succès global, affectant tout, de l'expérience utilisateur à votre classement dans les moteurs de recherche. Dans cet article, nous aborderons comment mesurer les performances de votre site, pourquoi il est crucial de les améliorer, comment effectuer ces améliorations, et nous finirons par discuter pourquoi les performances, bien qu'importantes, ne font pas tout.
Comment mesurer les performances de son site web ?
Mesurer les performances de votre site web est la première étape cruciale avant de procéder à toute optimisation. L'un des outils les plus efficaces pour évaluer ces performances est PageSpeed Insights de Google.
Cet outil analyse le contenu d'une page web, puis génère des suggestions pour améliorer sa vitesse et sa performance globale. Voici comment utiliser PageSpeed Insights et les principaux points à considérer lors de l'analyse des résultats.

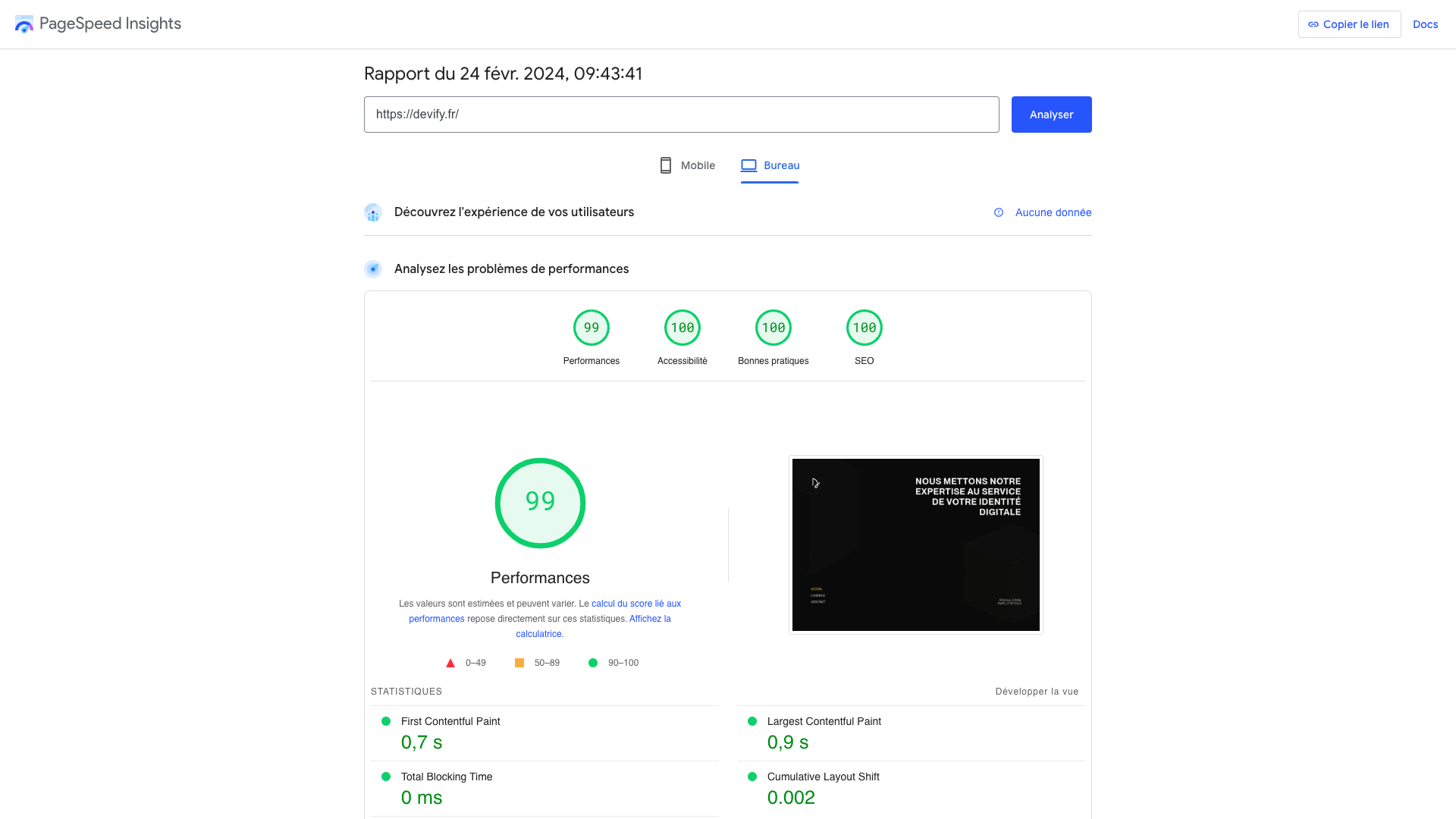
Pour lancer une analyse sur votre site web, vous avez juste à vous rendre sur https://pagespeed.web.dev, entrer l'URL de votre site web et lancer l'analyse. Cela prend environ 30 s. Une fois le chargement fini, vous aurez accès à un onglet mobile et ordinateur avec 4 notes pour chaque onglet. Dans cet article, nous allons nous concentrer sur la note performance mobile et PC et ce qui la constitue. Voici une liste des métriques que nous allons aborder et ce qu'elles signifient :
| Métrique | Description |
|---|---|
| First Contentful Paint | Le moment où les premiers éléments de contenu (texte, images) commencent à apparaître à l'écran, donnant un premier signal que la page commence à charger. |
| Largest Contentful Paint | Le temps pris pour que le plus grand élément de contenu visible (souvent une image ou un bloc de texte important) soit complètement chargé et visible sur la page, indiquant la disponibilité du contenu principal. |
| Total Blocking Time | La durée totale pendant laquelle la page est bloquée et incapable de répondre rapidement aux interactions de l'utilisateur, mesurant l'interactivité et la réactivité. |
| Cumulative Layout Shift | La mesure des mouvements inattendus des éléments de la page pendant le chargement, indiquant si les utilisateurs risquent de cliquer par erreur sur un élément déplacé. |
| Speed Index | Une estimation de la rapidité avec laquelle le contenu d'une page est visuellement affiché pendant le chargement, reflétant la perception de la vitesse par l'utilisateur. |
Maintenant que nous avons pris connaissance de chaque métrique et à quoi elle correspond, il est temps de regarder les notes que vous avez sur chacune d'elles. Si vous avez pour objectif d'améliorer votre note globale, il est alors très important de prendre en compte l'influence de chaque métrique sur la note globale. Et afin de savoir où vous vous situez, il y a les différents critères de chaque note, pour vous permettre de voir les améliorations à faire.
| Métrique | Poids | Vert (rapide) | Orange (modéré) | Rouge (lent) |
|---|---|---|---|---|
| Total Blocking Time | 30 % | - 200 | 200 - 600 | Plus de 600 |
| Largest Contentful Paint | 25 % | - 2.5 | 2.5 - 4.0 | Plus de 4 |
| Cumulative Layout Shift | 25 % | - 0.1 | 0.10 - 0.25 | Plus de 0.25 |
| First Contentful Paint | 10 % | - 1.8 | 1.8 - 3.0 | Plus de 3 |
| Speed Index | 10 % | - 3.4 | 3.4 - 5.8 | Plus de 5.8 |
Si vous voulez aller plus loin dans la compréhension de la pondération de chaque métrique, vous pouvez vous rendre sur le calculateur d'évaluation Lighthouse afin de simuler les résultats sur des métriques et voir l'impact sur votre note globale.
Comment améliorer les performances de son site web ?
Maintenant que vous connaissez les notes de votre site web et les métriques qui les composent, il est temps de voir les modifications qui vont avoir le plus d'impact sur ces notes. Malheureusement, le sujet est trop vaste pour aborder tous les points. Mais souvent, les sites web sont à quelques modifications d'avoir une très bonne note. Ce sont ces modifications-là que nous allons aborder.
Optimisation des images
De loin le point le plus important. Très souvent, les images sont les éléments les plus lourds sur un site web. En prenant le temps de les dimensionner à la bonne taille, de les compresser et de les convertir au bon format, il est fortement probable que vous amélioriez significativement votre note globale.
Pour commencer, redimensionnez les images pour qu'elles fassent la même taille qu'au moment où elles sont affichées sur le site web. Un format d'écran classique est 1920 x 1080, donc si votre image prend la moitié de l'écran en largeur, elle va s'afficher sur 960 pixels. Il n'est donc pas nécessaire d'avoir une image de 2000 pixels de large. Il faut garder à l'esprit qu'il faut garder des images un peu plus grandes pour les écrans qui sont plus grands que la moyenne.
Convertir vos images dans un format optimisé est le deuxième élément qui permettra de réduire le poids de ces dernières. Pour cela, il existe l'outil webpconverter, qui va vous permettre de convertir et de compresser vos images en une seule fois. Le format d'image qui ressortira de cet outil est un format .webp qui a été développé et optimisé par Google pour les navigateurs web. Vous ne pourrez peut-être pas l'ouvrir directement sur votre ordinateur. Mais une fois l'image sur votre site internet, elle devrait très bien s'afficher. Le .webp est un format d'image qui est aujourd'hui supporté par tous les navigateurs.
Utilisez du lazy load
Le "lazy loading" ou chargement différé est une technique d'optimisation qui consiste à charger les éléments d'une page web, comme les images ou les vidéos, uniquement lorsqu'ils entrent dans le champ de vision de l'utilisateur. Cette approche réduit le temps de chargement initial de la page et économise la bande passante, car elle évite de charger des ressources inutiles que l'utilisateur ne verra peut-être jamais. Pour implémenter le lazy loading, vous pouvez utiliser des attributs HTML natifs comme loading="lazy" pour les images et les iframes, ou recourir à des bibliothèques JavaScript pour des cas d'utilisation plus complexes.
<img src="example.com/image" alt="example image" width="100" height="100" loading="lazy">Compressez les fichiers HTML, CSS, et JS
La compression des fichiers HTML, CSS, et JavaScript réduit leur taille, accélérant ainsi le temps de chargement de votre site web. Utilisez des outils comme Gzip ou Brotli pour compresser vos fichiers côté serveur. De plus, minifiez vos fichiers CSS et JS (réduire les fichiers en supprimant les espaces inutiles, les commentaires, etc.) pour réduire davantage leur taille. Des outils en ligne ou des plugins de build, comme Webpack ou Gulp, peuvent automatiser ce processus pour vous.
Réduire le nombre de plugins
Un grand nombre de plugins peut significativement ralentir votre site, car chacun peut ajouter des requêtes HTTP supplémentaires et du poids à la page. Évaluez l'utilité de chaque plugin et gardez uniquement ceux qui sont essentiels à la fonctionnalité de votre site. Pour les sites sous WordPress, par exemple, désactiver ou supprimer les plugins inutiles peut améliorer les temps de chargement et la sécurité de votre site.
Utiliser la mise en cache
La mise en cache côté client permet de stocker certaines parties de votre site web dans le navigateur de l'utilisateur, de sorte que lors de visites ultérieures, la page puisse être chargée sans avoir à re-télécharger certaines ressources. Configurez les en-têtes HTTP de cache pour les ressources statiques (images, CSS, JS) pour indiquer au navigateur combien de temps il doit les garder en cache. Cela peut drastiquement réduire les temps de chargement pour les visiteurs réguliers.
Choisir un bon hébergeur
La performance de votre site dépend fortement de la qualité de votre hébergement. Un bon hébergeur fournit une infrastructure rapide, fiable et sécurisée. Recherchez des hébergeurs offrant des temps de réponse rapides, un support pour les dernières technologies (PHP 7+, HTTP/2, SSD), et une bonne réputation en termes de disponibilité du service. Un hébergement partagé peut être suffisant pour des sites plus petits, mais envisagez un VPS ou un hébergement dédié pour des sites à plus haut trafic ou nécessitant plus de ressources.
La note PageSpeed Insights ne fait pas tout
Bien que la note PageSpeed Insights soit un excellent indicateur des performances de votre site, elle ne raconte pas toute l'histoire. L'expérience utilisateur, qui peut être influencée par le design, la facilité de navigation, et la pertinence du contenu, est également cruciale. Parfois, des décisions d'optimisation peuvent améliorer votre score mais détériorer l'expérience utilisateur. Il est donc important de trouver un équilibre entre les performances techniques et la qualité de l'expérience utilisateur. Rappelez-vous que l'objectif ultime est de servir vos visiteurs de la meilleure manière possible, pas seulement d'atteindre un score parfait.